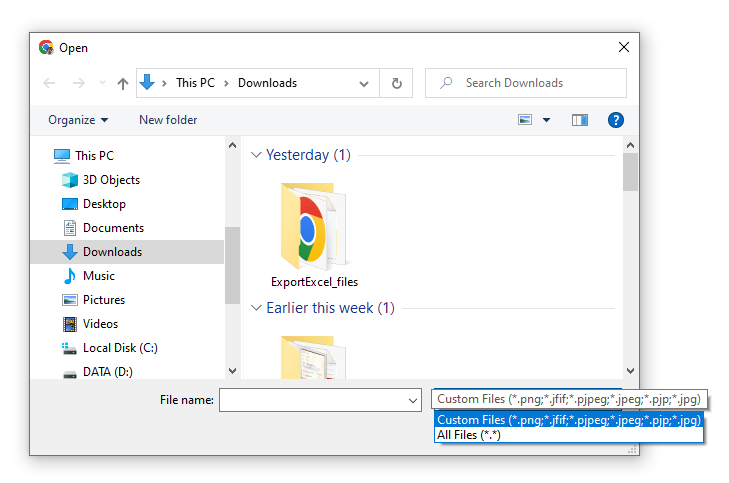
android - How to allow <input type=“file”> to accept only image files for image upload - Stack Overflow

Make <input type="file"> reject dropped file(s) that don't match "accept" attribute · Issue #4216 · whatwg/html · GitHub

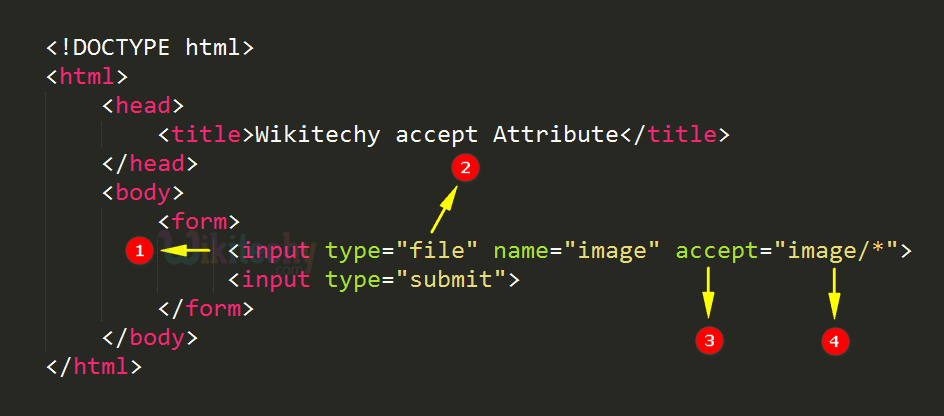
html tutorial - accept Attribute in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

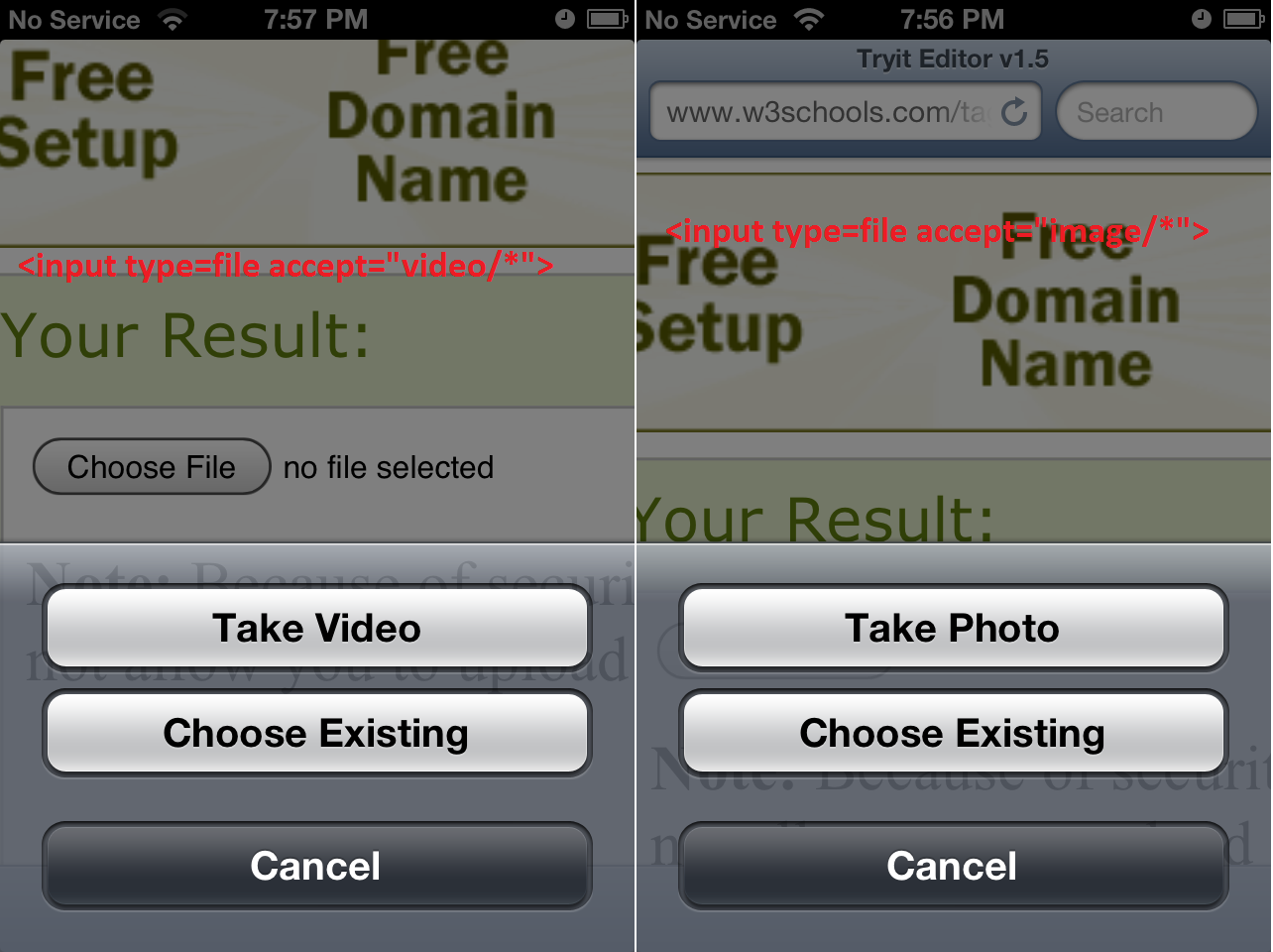
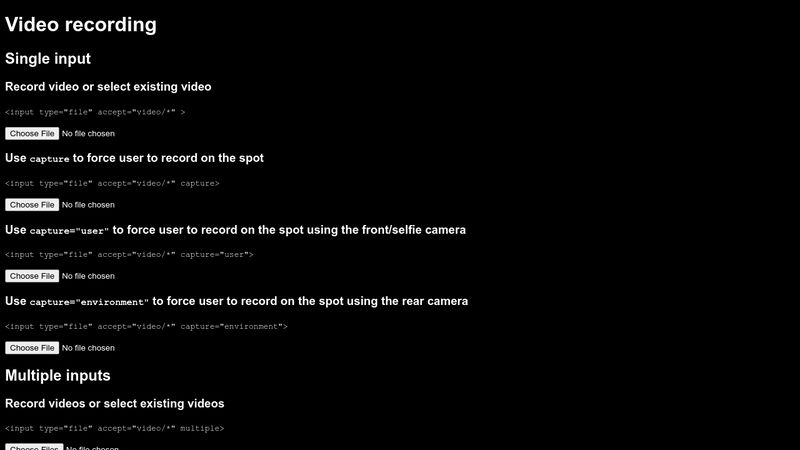
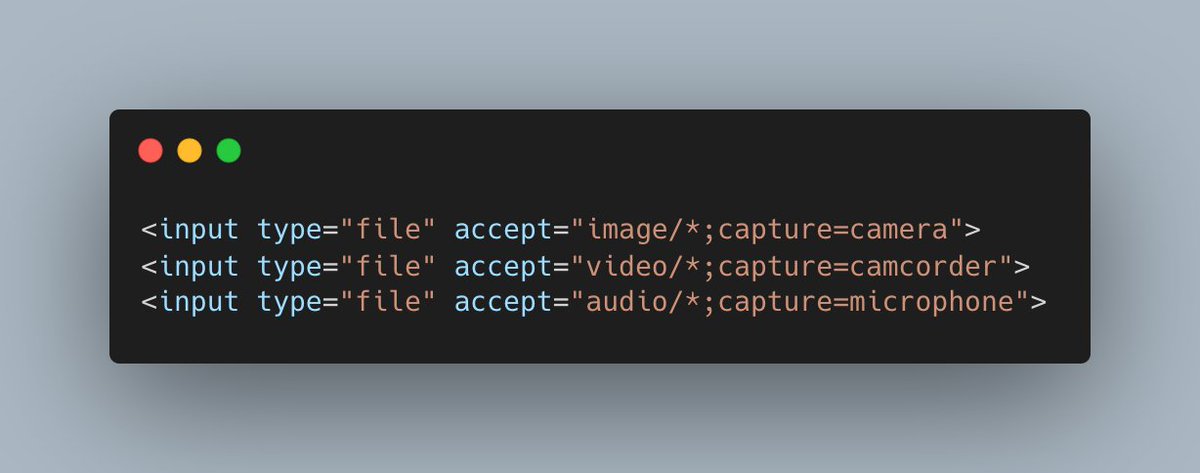
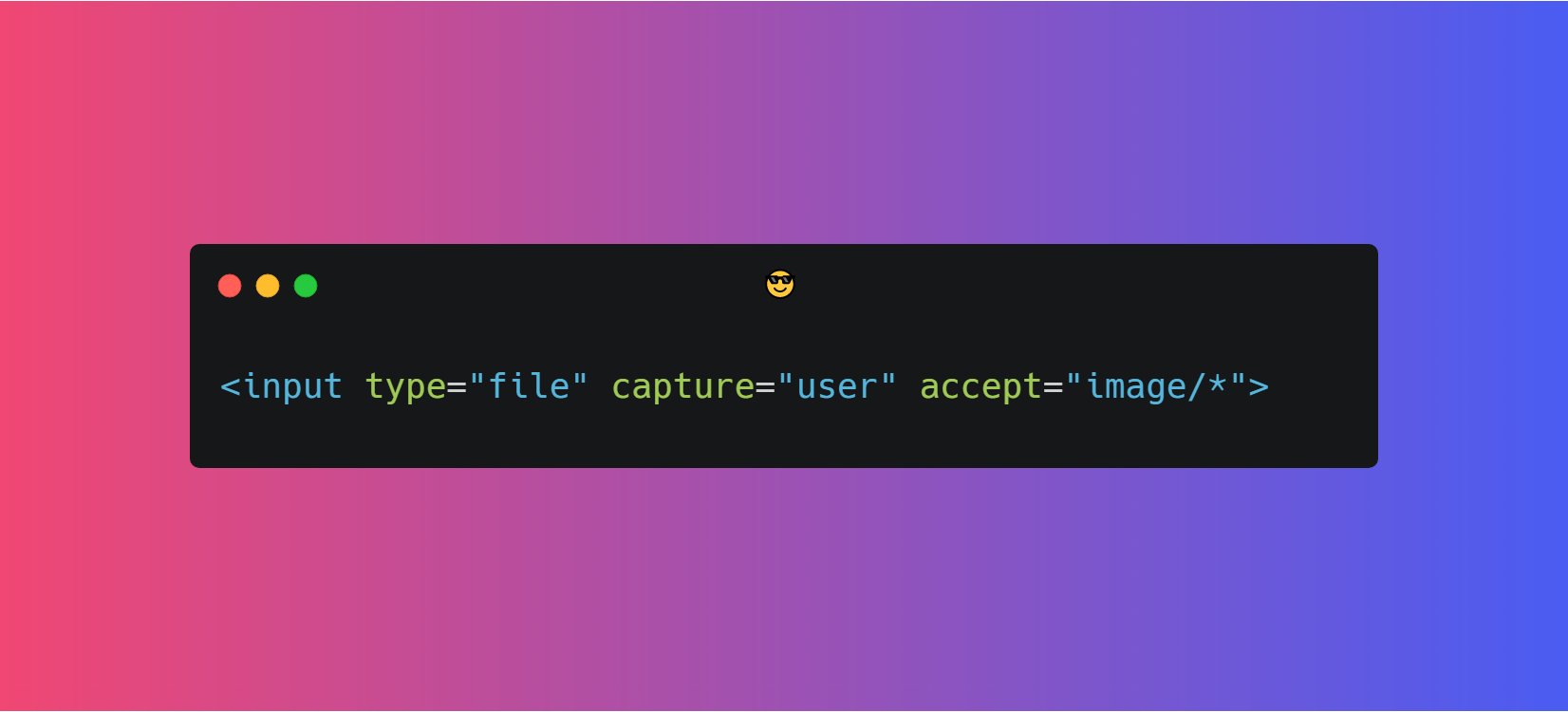
Cory House on Twitter: "Woah. I just learned that HTML file inputs can access photos, videos, and audio captured directly by the device's camera and microphone like this: https://t.co/ViUiZX5JiR" / Twitter

Make <input type="file"> reject dropped file(s) that don't match "accept" attribute · Issue #4216 · whatwg/html · GitHub


![File Input [DGLogik] File Input [DGLogik]](https://wiki.dglogik.com/_media/dglux5_wiki:widgets_and_property_inspector:dglux5_components_input_file.png)

![React Native WebView files upload | by Andrei Pfeiffer | Tea Break by [e-spres-oh] React Native WebView files upload | by Andrei Pfeiffer | Tea Break by [e-spres-oh]](https://miro.medium.com/max/1400/1*wwJGnX_TIxdTQARJMNeO-Q.png)