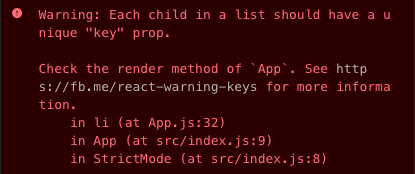
jsx-key `Missing "key" prop for element in array` when there is no array/iteration · Issue #3215 · jsx-eslint/eslint-plugin-react · GitHub

Eslint does not work if the jsx key is missed inconditions · Issue #3117 · jsx-eslint/eslint-plugin-react · GitHub