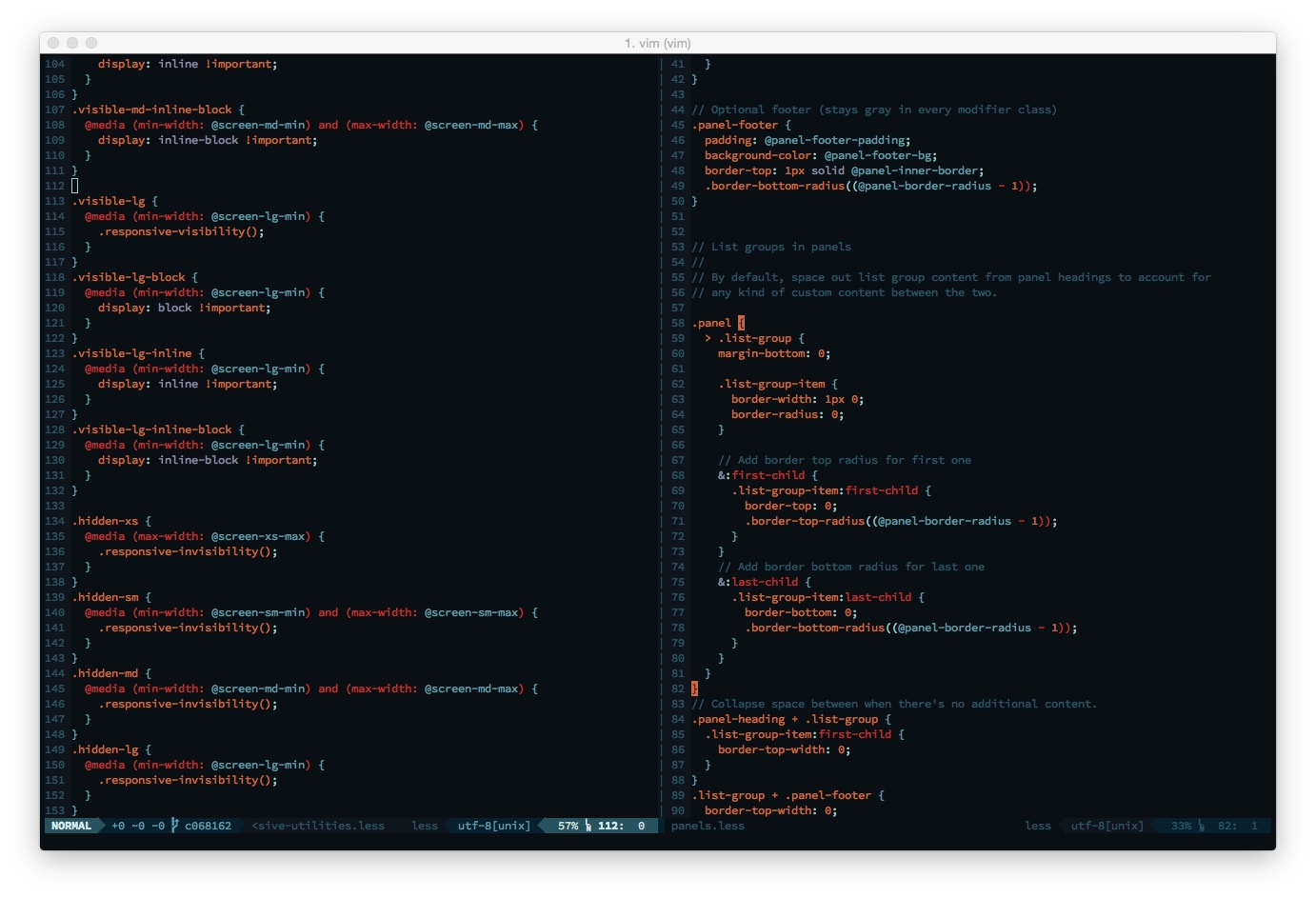
Syntax highlighting for sequence alignment map (.sam) file format. a... | Download Scientific Diagram

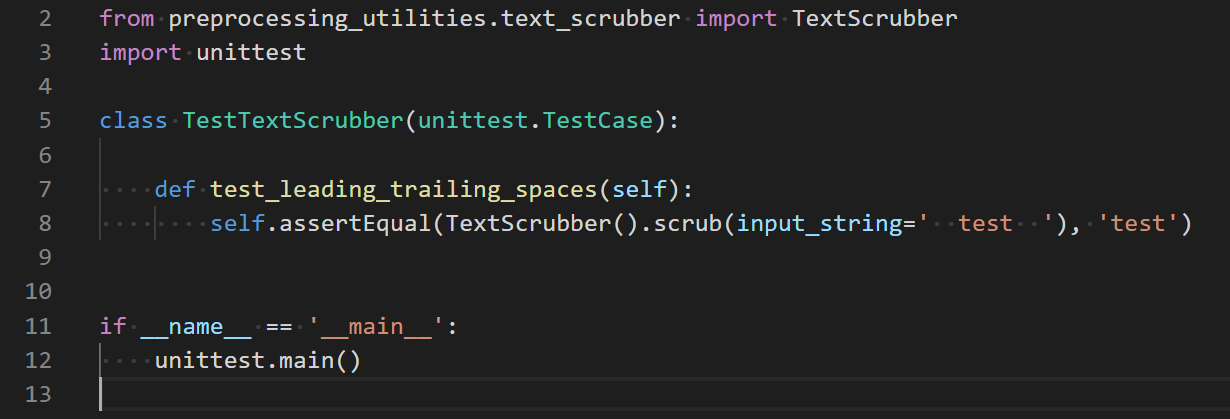
Have you tried Pylance for VS Code? If not, here's why you should. | by SJ Porter | Towards Data Science

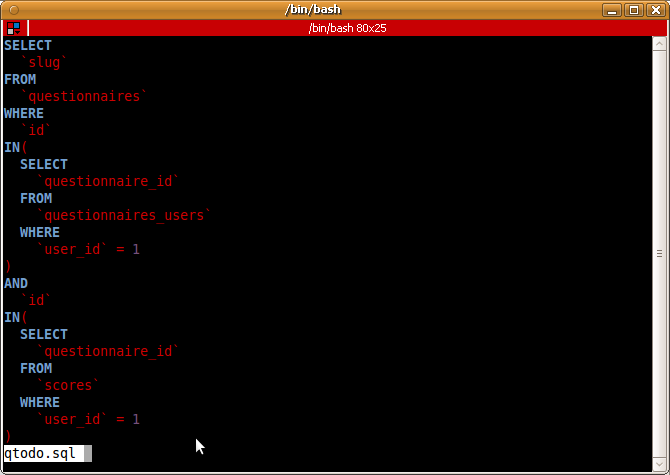
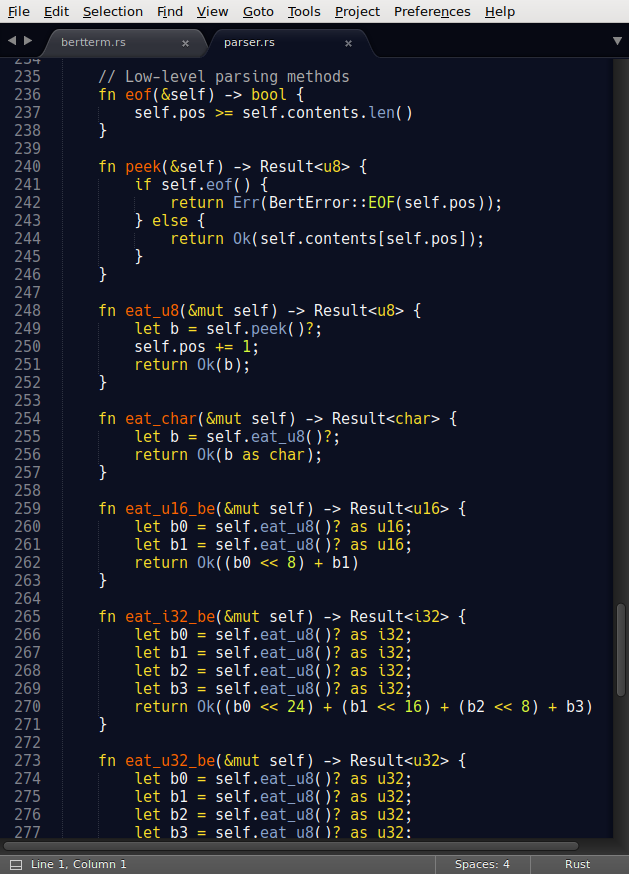
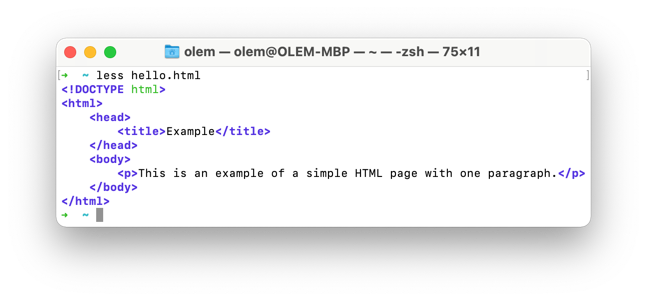
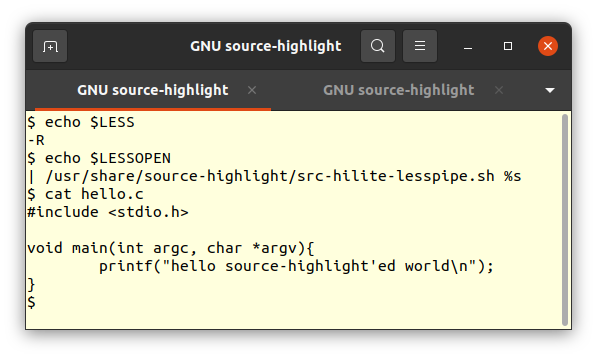
Mikini Services» Blog Archive » Syntax highlighting in pagers (eg. like less) using GNU source-highlight